Free Download Web Page Design Tools
The 10 best new web design tools in February
The online advertising model has been getting out of hand in the past few years: ads now often take longer to download than the content of the page, and ad networks are being increasingly exploited by criminals to deliver malware.
Enter Brave. It's a browser that blocks trackers and intrusive adverts, so you get to decide what you download. Could something like this be enough to disrupt the status quo and help us clean up the web? Who knows, but it looks like a step in the right direction.
Beyond that, we also have the usual round-up of tools to help you with mockups, visual design, user experience, and coding.
01. Brave

This exciting new browser lets you decide what your device downloads from the web, so you can avoid large adverts and tracking technologies. According to the Brave website, upto 60 per cent of page load time is caused by these nuisances. With this browser, you can opt to see 'good' ads that respect your privacy, or you can use micropayments to pay sites directly for the content you have consumed.
02. MERN

Isomorphic JavaScript apps can be run both client-side and server-side, and they share the same code. MERN is a scaffolding tool that makes it easy to build them using the solid foundation of proven tools: Mongo, Express, React and NodeJS. There's no complicated setup so you can dive right in.
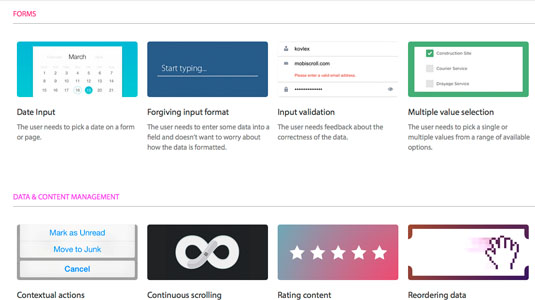
03. UI Patterns

Explore your options for handling common UI situations with this interactive gallery. The site is ordered according to interaction problems such as inputting dates, reordering things, editing a profile and so on. For each scenario there are an array of UI options that you can test drive to see which one suits your needs. There's even source code available for each UI solution.
04. Bricks.js

Mike Cavalea made this fast masonry layout generator because he wanted one that wasn't built on dependencies and bloated with unnecessary features. The result is a minimal, performant and powerful tool that will pack your layout for fixed width elements at top speed.
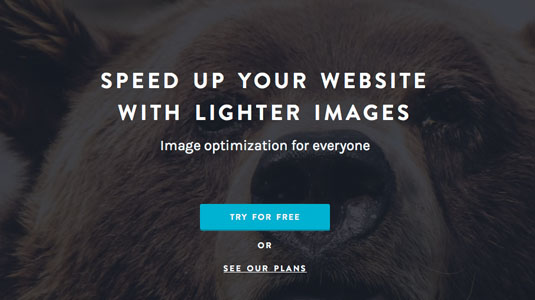
05. Imagify

The fashion for large images has done nothing to improve the web's performance problems. If you're not giving much thought to image compression then it's likely you could improve your page load times by leaps and bounds. Imagify will reduce the size of your images significantly without ruining their quality, and it can be operated via an API, their online app or from within your CMS using a plugin.
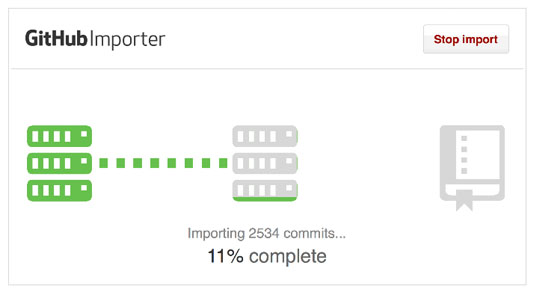
06. GitHub Importer

Now you can import code from Subversion, Mercurial or Team Foundation Server into GitHub with this useful tool. More detail over here on the blog post.
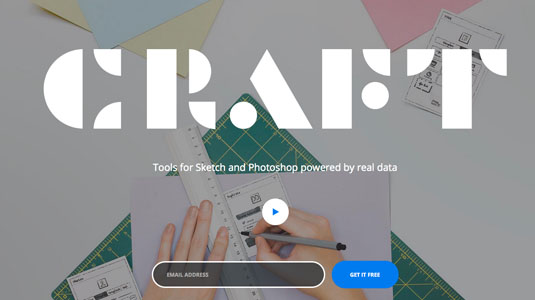
07. Craft

Craft is a suite of plugins for Sketch and Photoshop that pull in images and text so you can work with realistic content in your designs. Data can come from your own files, Dropbox, the web or pre-created databases. There's also a feature for accurately duplicating design elements.
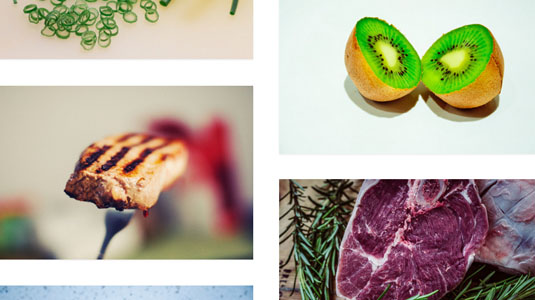
08. Foodshot

Get decent food images from this handy blog that hunts through free image resources and presents you with the best ones. All the photographs are high resolution and distributed under the Creative Commons Zero licence, which means you can use them as you like without giving credit.
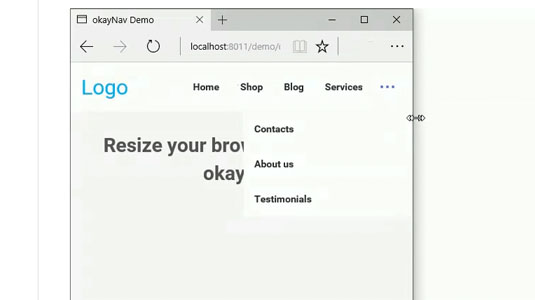
09. okayNav

This smart nav design progressively collapses menu items into an off-screen navigation as the window or screen width decreases, so you've always got the maximum number of items on display.
10. JsTips

Improve your JavaScript skills the easy way by reading one little tip sent to you every day by this app. It's based on this GitHub repo so just go there if you don't want to download an app.
Words: Tanya Combrinck
Liked this? Read these!
- The very best WordPress tutorials
- Master digital marketing with these newsletter templates
- We reveal the best web fonts for your site
- Discover the best user testing software
- These website templates will transform your homepage
Related articles
Free Download Web Page Design Tools
Source: https://www.creativebloq.com/web-design/new-tools-february-21619378
Posted by: burkeawking.blogspot.com

0 Response to "Free Download Web Page Design Tools"
Post a Comment